当ブログに何か追加してみたいなと思ったので、とりあえずアクセスカウンターを設置してみることに。
アクセスカウンターを探す
一言でアクセスカウンターと言っても画像を使ったリッチなものからテキストだけのシンプルなものまで多種多様。
画像を使うものに関してはページの表示速度に影響する可能性があるので、今回はテキストのみのシンプルなアクセスカウンターを探してみることに。
wordpressのプラグイン
wordpressプラグインとしてのアクセスカウンターを探してみたところ「count-per-day」というのがおすすめされていたが2021年10月現在ではガイドライン違反としてダウンロード出来なくなっていた。
ググれば非公式プラグインとしてダウンロード出来るらしいけど、ガイドライン違反になったプラグインをわざわざ導入するのは怖い。
配布されているもの
色々探し回ったところ、PHP工房さんにてシンプルなアクセスカウンターを配布しているのを発見。

サンプルデモを見たところ、テキスト版が本当にシンプルで探してた形式と合致したのでこれを設置してみることに。
アクセスカウンターの設置
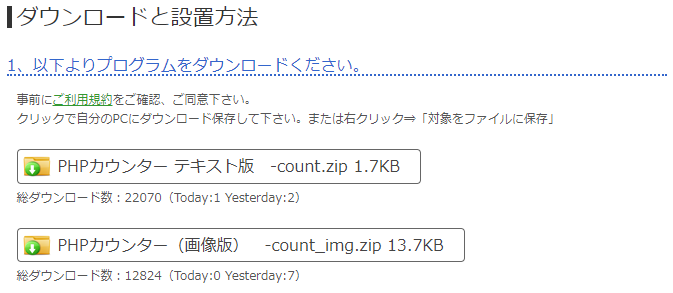
ダウンロード
テキスト版か画像版をダウンロードする。(今回はテキスト版で進める。)
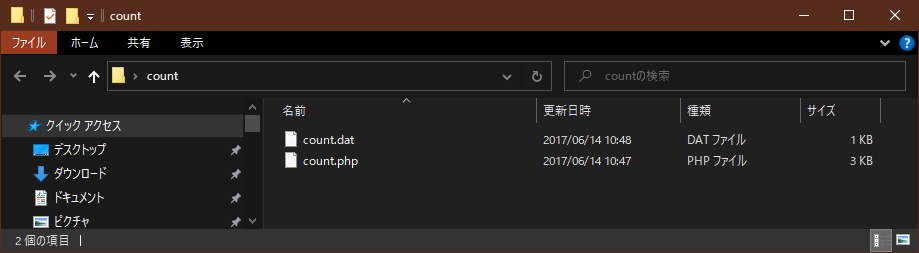
zipファイルの解凍
ダウンロードしたzipファイルを解凍して中身を確認する。
※画像版の場合はimgフォルダも中身に含まれています。
各ファイルの説明や編集方法については、PHP工房さんで解説されているのでそちらを確認すること。
ファイルをサーバに設置
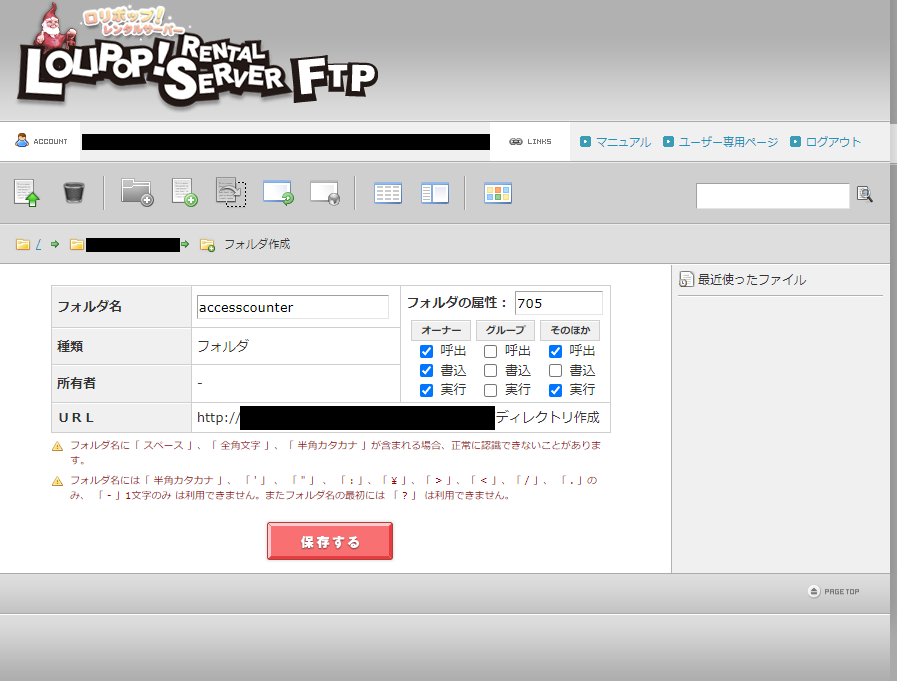
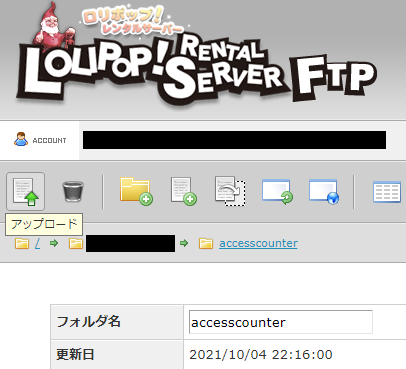
ロリポップ!FTPを使用してレンタルサーバにファイルを設置するため「サーバーの管理・設定」から「ロリポップ!FTP」を選択する。
ロリポップ!FTP画面が開いたら、アクセスカウンター用のファイルを設置するフォルダを作成する。また、パーミッションは705に設定しておく。
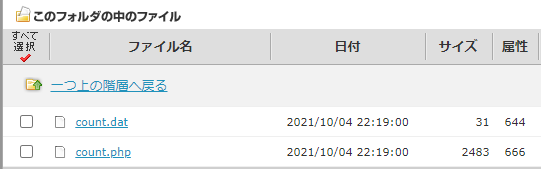
フォルダ作成後、そのフォルダに「count.dat」と「count.php」を転送する。
ファイル転送後、ファイルの属性を変更する。 「count.dat」 は644、 「count.php」 は666。
インラインフレームタグの作成
ブログにアクセスカウンターを設置するためのインラインフレームタグを作成します。テンプレートはPHP工房さんのページにあるのでコピペしよう。
「src=」のところに先程サーバに設置した「count.php」を指定する。

ウィジェットの設置
wordpressダッシュボードから「外観」→「ウィジェット」を選択。
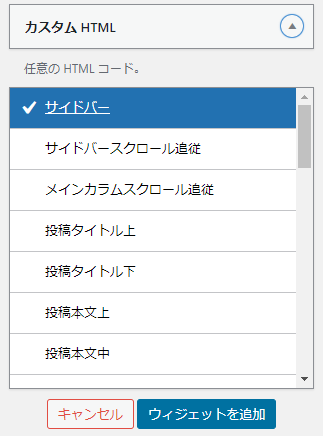
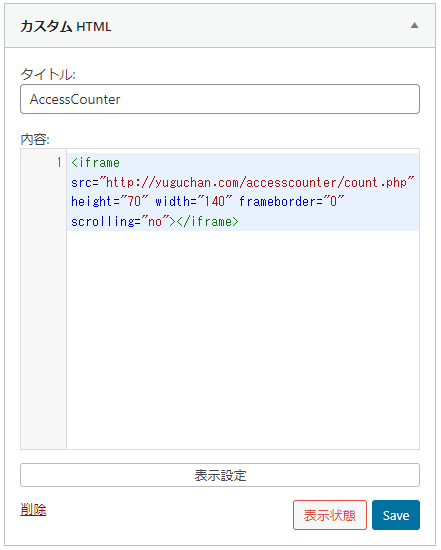
ウィジェット一覧から「カスタムHTML」を選択してサイドバーウィジェットを追加する。
カスタムHTMLの設定が開くので、先程作成したインラインフレームタグをコピペして「save」する。
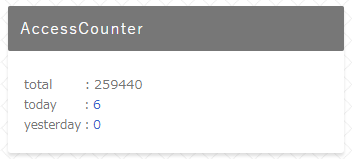
ここまで、正しく設定出来ていればサイドバーにアクセスカウンターが表示される。
アクセスカウンターの修正
アクセスカウンターの表示内容を変更したい場合はサーバにアップロードしたファイルを直接修正することで反映される。
見た目が崩れてたので色々修正して終わり。シンプルなアクセスカウンターをブログに設置することが出来た。















コメント